Sitecore forms is a nice easy way to create forms and quickly get them live on your site. Where Sitecore forms lacks a bit is in the handling of the data. The data captured by the form is saved to the Sitecore databases; from there, the ability to retrieve that data or run any sort of analytics on the data is very limited. Enter: custom submit actions! By creating a custom submit action, you can send the form data to Power Automate (PA) which opens a whole new world of data processing. Below I will walk you through how to create a custom submit action for Power Automate so you can put it to work for you.
Custom Submit Action
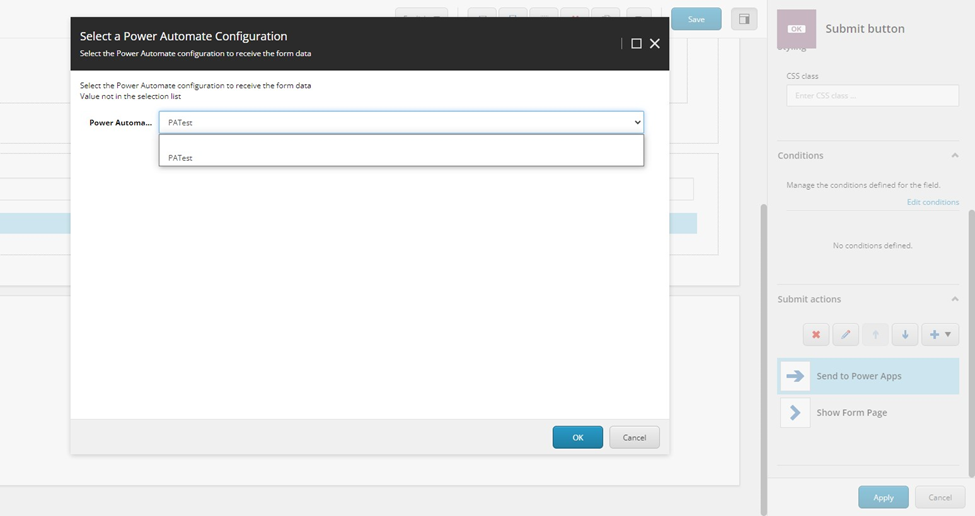
For our custom submit action we are going to need a single drop which will allow us to choose the Power Automate endpoint we wish to receive our form data.

Sitecore’s documentation on creating a custom submit action is what I followed to handle all the Sitecore item creation in both the Core and Master database:
In the Create the SPEAK editor control section, the article does note that Sitecore Rocks Visual Studio plugin is required. Sitecore Rocks ended its official support with their VS2019 version. However, in the GitHub repository for Sitecore Rocks there is a branch which supports VS2022.
https://github.com/spyn/Sitecore.Rocks/tree/vs2022-build
I was able to download the code, build it on my local, and install it without any issues.
Custom Forms Data Source
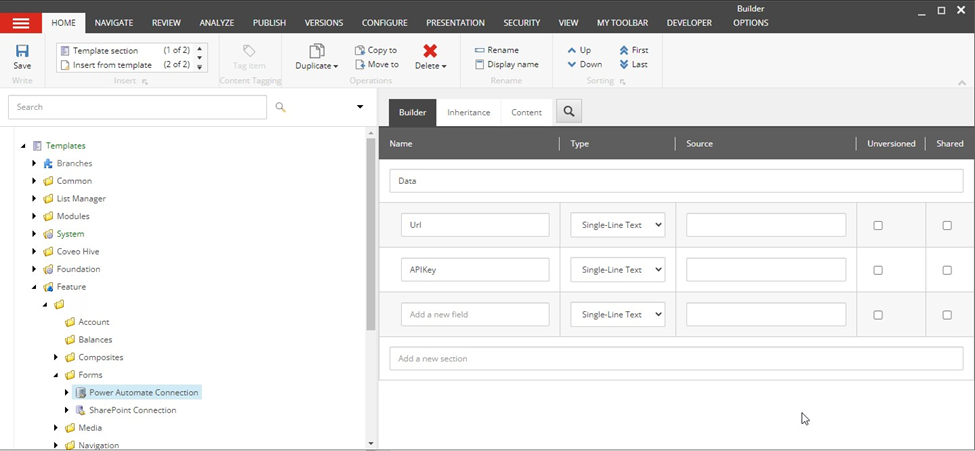
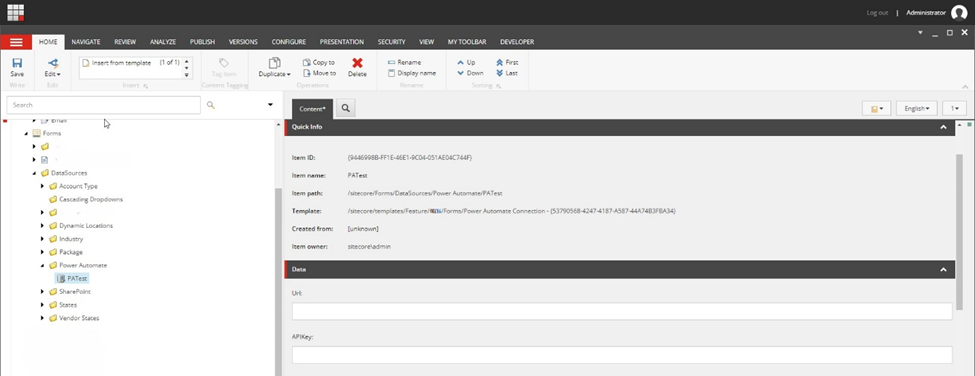
Using an OpenAPI definition, a custom connector can be built in Power Automate. This custom connector is what is going to receive the data from our Sitecore Form(s). However, we want the user to be able to select which Power Automate endpoint they want to receive the data. To solve this problem I created a data source which contains URL and APIKey fields.

The folder containing these data sources is bound to the dropdown in our Custom Submit Action

Now the user, when adding the custom submit action to a form, can choose which power automate connection should receive the form data.
Code
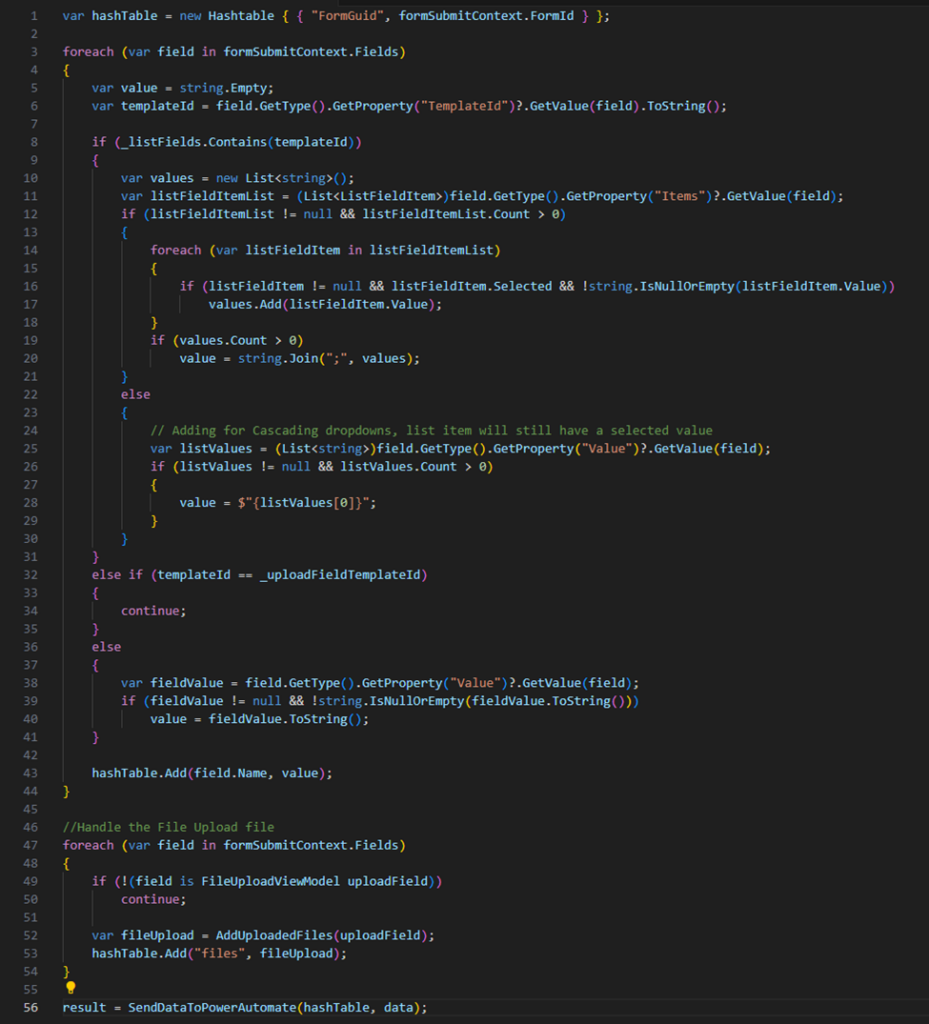
The guide I previously linked to from Sitecore will help you get the rudimentary code structure in place for the custom submit action. The specific things we are looking to do in that submit code is grab the data from all of the form fields, package it up in a way that Power Automate can process and send it off. The forms that are going to use this new submit action have the potential to contain all the OOTB form fields along with a few custom fields we have built out including a file upload field. The Power Automate API connector expects the data to be sent as a Json object with key-value pairs. To accomplish this, we use a hashtable and loop through all the form fields using the field.Name as the key and the value of the field as the value. For certain fields (Checkbox list, List box) we make sure to parse all the selected values and semi-colon delimit them in the value string.

The uploaded files from the form are temporarily uploaded to a SharePoint list until the form is submitted. This allows the user to select multiple files from multiple locations on the same form without overwriting files already in the upload context. When the form is submitted, we must then pull these files down from SharePoint and send them to Power Automate. SharePoint handles files as a byte array however power automate wants files to be base64 encoded. Fortunately, that can be done with a single line of code.

Sending the data to Power Automate is done like any API call. Our hashtable is serialized as json and added to the content of the request. A good blog post with some examples of how to construct the API call can be found here:
https://www.c-sharpcorner.com/article/calling-a-power-automate-flow-from-net/
Conclusion
For those who want to do a little bit more with their Sitecore Forms data, Power Automate offers a very extensible way to work with that data. In Part 2 of this blog post we’ll take a look at what can and is being done on the Power Automate side of things once it receives the form data.