A unique challenge was presented to me awhile back. The client wanted to implement a News/Blog Article infrastructure which would work across the client’s multisite environment. The articles needed to be viewable on any site that the business requested have a blog. An added wrinkle to the request is that there were hundreds to thousands of legacy articles that needed to be migrated from the client’s soon to be decommissioned 9.2 (non-SXA) environment to their current 10.2 SXA environment.
Handling Global Data in SXA
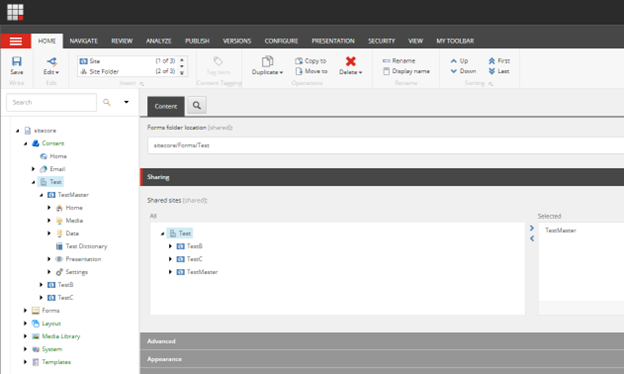
Handling global data in SXA is a little different than in a non-SXA implementation. In SXA everything is bound to a site. Our multisite implementation has a shared (Master) site which serves as the base site for all others. This is a perfect place to add our articles. Below is a representation of the what the content tree looks like.

Importing Articles
Fortunately, we were able to keep the same template structure for the articles in 10.2 as in 9.2, which helped ease the migration. However, we did have to remap tags and the locations of many supporting pieces of data. I’d be remiss if I trivialized the migration of the articles. I won’t go into the full details as part of this blog post but suffice it to say that there were many PowerShell scripts created to successfully import all the legacy articles.
Buckets
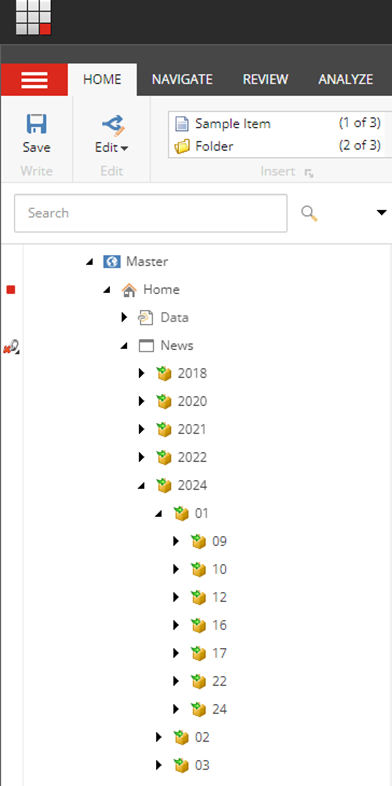
As there were hundreds to thousands of articles that would be created in the content tree, I decided that buckets were the best construct to house them. The use of buckets in Sitecore not only helps from an organization standpoint, but also allows for a much faster internal search experience when trying to find a single articles or multiple articles with similar tags/media/etc.

For a more detailed write up regarding buckets please see: Adding Bucket Rules to Sitecore SXA Explained
Delegated Areas
To ensure that each article is viewable within the site requesting it and have the presentation styles of the requesting site (i.e. Theme) we need to make sure that each article resides in site. If that’s the case though, why did we just add the articles to a folder under the Master site? SXA comes with a cool feature called Delegate Areas. Delegates Areas are a fancy way of saying clones. Creating a delegated area with a child site clones the articles from the master site into the child site but does so in a way that the cloned items are not editable directly in the child site.
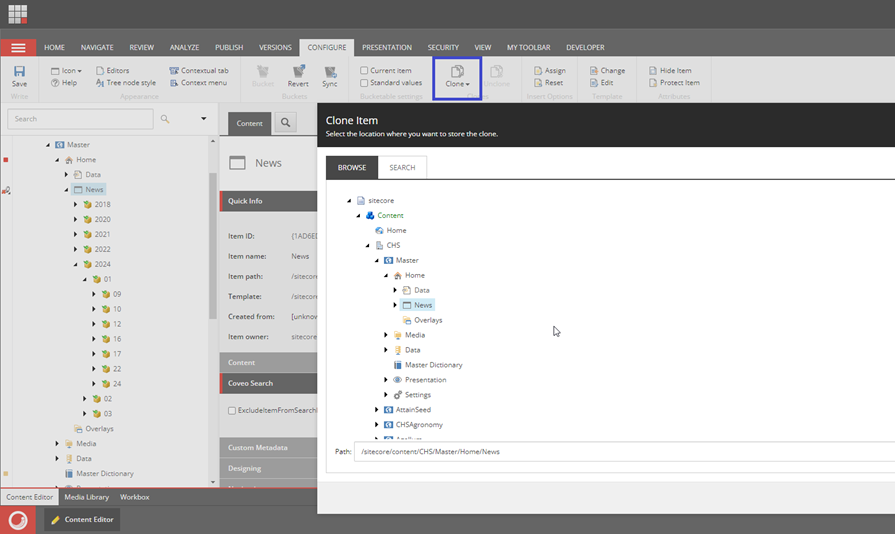
To create a delegated area (clone) click the Clone button under the Configure tab in the Content Editor

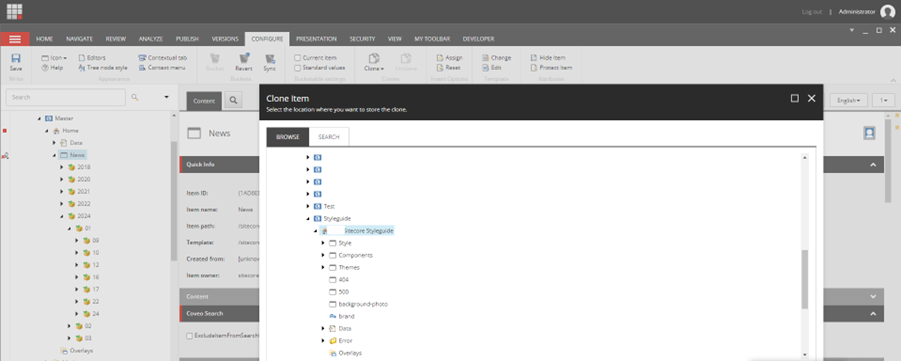
Select the folder of the child site you want the clone to be created within

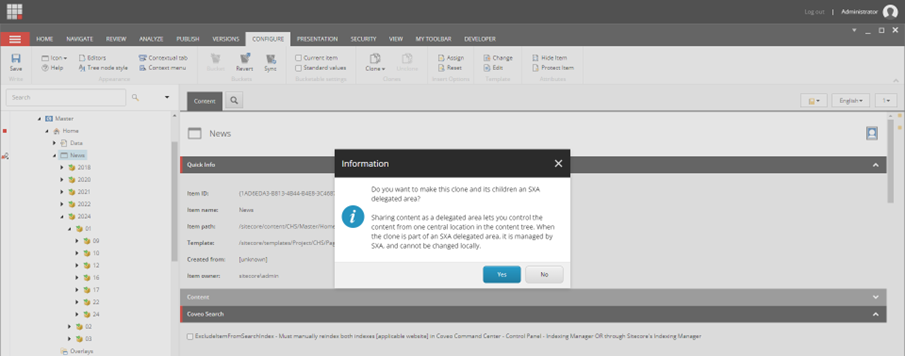
You will then be presented with a message that you are about to create a delegated area.

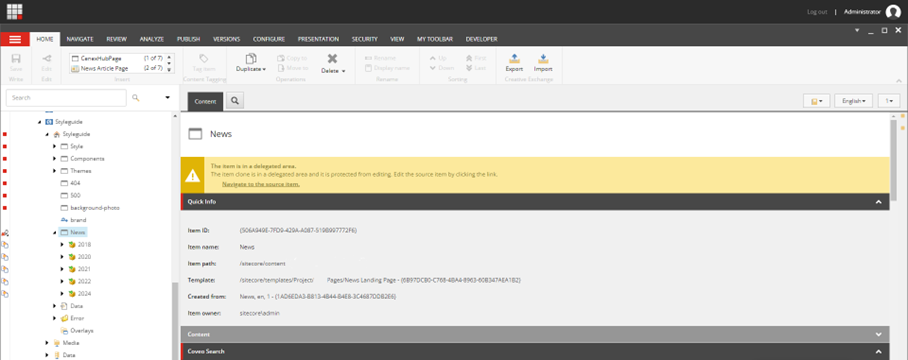
Click ok to start the cloning process. Once cloning is complete, you’ll see the newly created folder in the child site with a yellow warning message that this folder and it’s sub-items are in a delegated area and in order to edit the item(s) you need to navigate to the source item in the Master site.

You can repeat this process for each site you with to have a blog.
Next Steps
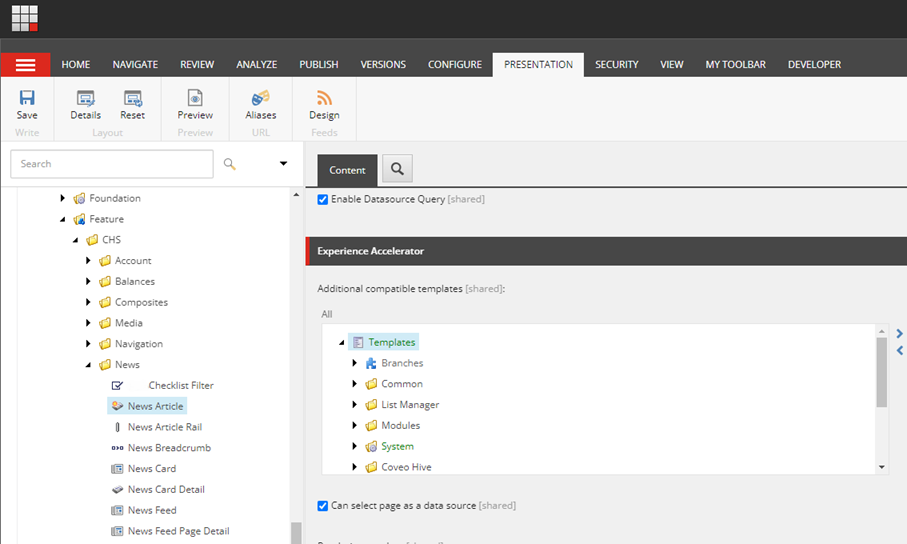
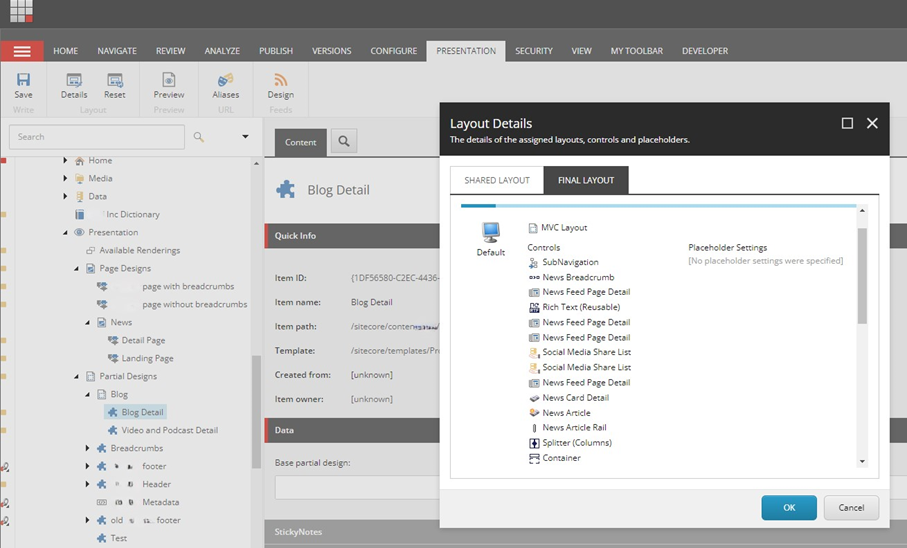
Once the delegated areas are created you can then work with them like any other items in the site’s content tree. We created a custom rendering which uses the article item/page as a data source.

This rendering is then used within an article detail partial design which is turn is used in an article page design.


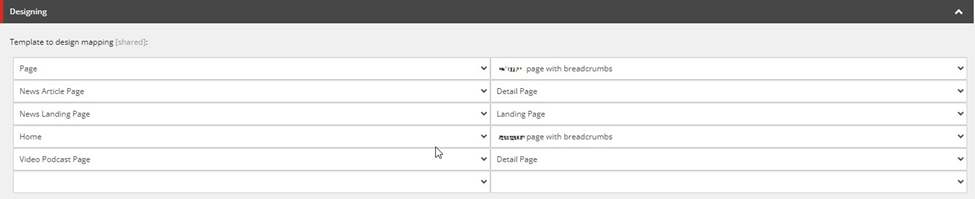
The page design is then mapped to the article page template. Now all articles are independent pages with a consistent presentation and URL.
Conclusion
Using the tools provided by Sitecore and SXA creating a global blog implementation is both achievable and straightforward with little to no code.

