Sitecore Helix is a set of principles governing how a Visual Studio solution should be structured, such that the interdependencies of the solution’s projects are clearly understood and consistent. Helix ensures that project dependencies are allowed in only one direction; features and functionality are isolated from unrelated features. While these principles are defined by Sitecore, they can be applied to any Visual Studio project, where complexity and maintainability are important features to manage.
Let me give you a (highly) contrived example: you are developing a website, with a headless API that delivers the content to display on each page. First, you create the Website project, which will be the project that is run and hosted on the web server. Since you believe in “high cohesion, low coupling“, you know that each “feature” of the website should be separated. Therefore, you create a new project called “HomePage” which calls the headless API (e.g. /api/homePage) to get the home page and render it to HTML. In the website project, you add a dependency to the HomePage project, so that the website can render the HTML of the home page when a user requests it.
Now you need to develop a new page: “About”. You create a new project called “AboutPage” and begin to code the feature. However, you quickly note that much of the functionality you need is already in the HomePage project. For example, the HomePage project already has the configuration of the Headless API endpoint, authentication to the API, caching, deserialization of the response JSON, binding the response JSON to the HTML template, etc.).
STOP
It is at this point that many developers go wrong. There are three paths to choose and I have seen far too many developers choose the wrong path.
BAD
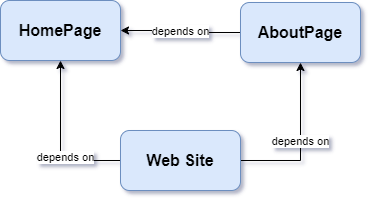
Add a dependency from the AboutPage project to the HomePage project so that you can reuse the code.

Note: This will still compile in Visual Studio. We don’t have a circular dependency (yet), but we also only have 3 projects. When projects in the real world start this way, it is all too easy to get yourself into circular dependency trouble.
WORSE
Copy the objects from the HomePage project into the AboutPage project, then tweak them as needed (e.g. changing the API endpoint from /api/homePage to /api/about)
BEST
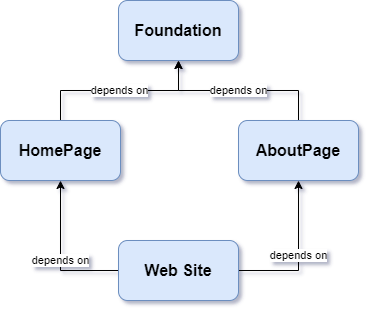
Perhaps it is obvious with this contrived example, but the correct choice is to move the code needed by the HomePage project and the AboutPage project to a different project. Let’s call this project “Foundation”. Now the dependency structure of the projects should resemble the following:

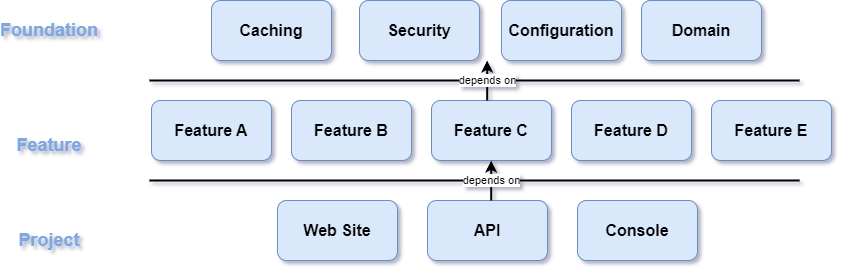
This structure is the backbone of the Helix principle: Projects depend on features, and features depend on foundation. Real-world projects will look more like this:

But the principles scale no matter the complexity of the solution. Adhering to this structure ensures that the project dependencies only flow in one direction: Project depends on Feature depends on Foundation. It also allows many different Projects to participate in the solution, such as:
- Console apps to perform data loading, cleanup, order processing, etc.
- APIs for downstream applications such as mobile, IoT, etc.
- Multiple websites in a multi-tenant configuration
Conclusion
Whether you are developing a solution with Sitecore, or just some other .NET solution, using the Helix structure and principles will reduce complexity, increase maintainability and save time. I have used these principles on numerous projects and they save time and tremendously improve code maintainability when the solution grows complex.

